最近刚开始入手Vue,看到网上的视频教程讲的很好,(一脸懵逼),自己课下新建一个demo进行实践才大致摸了个方向.特总结分享给各位朋友.
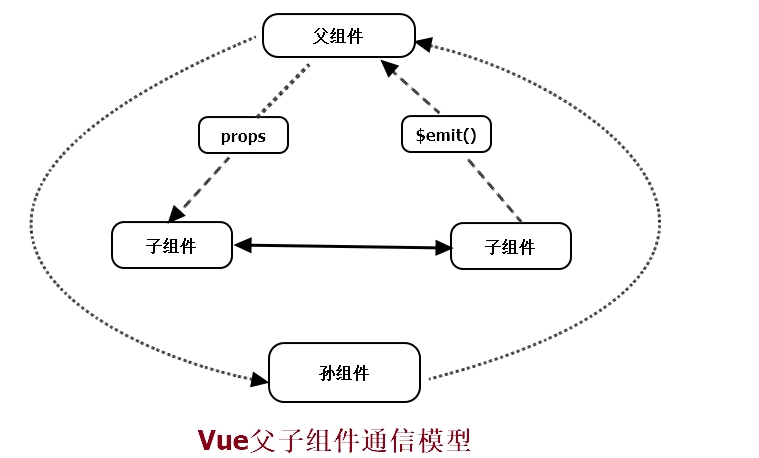
先来看一幅图片vue组件之间传值的详解

先上传一份Demo样例源码
<body>
<div id="vue_det">
<h1>site : {{site}}</h1>
<input type="text" name="" v-model='site' id="">
<p v-html="url" @func="details">1212</p>
<!-- <login></login> -->
<hr>
<log :fusite='site' @func='details'></log>
<!-- <router-view></router-view> -->
</div>
<template id="tmp1">
<div>
<h3>我是一个h3标签,是log组件,想要调用父vue的属性怎么办呢?</h3>
<p>首先在log组件填写props属性,然后在loghtml的里面进行传值</p>
<p>父组件site值:{{fusite}}</p>
<input type="text" name="" v-model='fusite' id="">
<input type="button" id="button" value="弹窗" @click='funcbut'>
<!-- 简单的来说组件传递,变量用v-bind,传递函数用v-on -->
</div>
</template>
<script type="text/javascript">
//定义路由的组件对象
var login = {
template: "#tmp1"
}
Vue.component('log',{
props:['fusite'],
template:"#tmp1",
methods:{
funcbut:function(){
this.$emit('func')
}
}
})
// //定义注册路由
// var routeobj = new VueRouter({
// routes: [
// //这里是数组匹配路由规则
// {
// path: "/login",
// component: login
// }
// ]
// })
var vm = new Vue({
el: '#vue_det',
data: {
site: "daoxiang45645454",
url: "<h1>www.runoob.com</h1>",
alexa: "10000"
},
methods: {
details: function () {
alert(this.site + " - 学的不仅是技术,更是梦想!");
}
},
beforeCreate() {
},
//route: routeobj,
})
//vm.site="45454545";
console.log(vm);
</script>
</body>
组件之间可以传值,首先讲解父组件向子组件之间的传递
一.传递变量:
1.在Vue.component中组件名字定义log增加props定义数组定义一个新变量fusite
Vue.component('log',{
props:['fusite'],......
2.然后在log的HTML标签增加<log :fusite=’site’>
<log :fusite='site'></log>
3.然后在log的模版中就可以访问{{fusite的变量}},其实就是间接访问父组件的site属性啦.
<p>父组件site值:{{fusite}}</p>
二.传递方法:
1.在Vue.component中组件名字定义log增加methods方法funcbut(在子组件模版中方便其他应用调用此方法),然后引用func
Vue.component('log',{
props:['fusite'],
template:"#tmp1",
methods:{
funcbut:function(){
this.$emit('func',this.logsite)//有第二参数为下一步子组件向父组件传值提供支持
}
2.引用之后在log标签html中<log @func=’details’>就成功引用了,在log的模版中调用方法就直接调用funcbut就可以了
<log @func='details'></log>
这里有点绕,注意区分funcbut和func和details的方法区别.
–funcbut是在log中定义的方法,用来引用log标签$emit引用func的.可以在log的模版中调用这个方法
–func是在loghtml标签用来引用父组件details函数的一个临时名称
–details是父组件的方法名称.
三.子组件传递自己的data变量给父组件.
这个很简单,在父组件向子组件传递函数加上第二参数父组件就可以进行相应的读取修改操作了.
this.$emit('func',this.logsite)
注意:默认在子组件之中读取的父组件参数是只读的.如果想要修改便可以借方法传递参数在父组件内做相应的更新就可以解决.
=====================
2019年8月30日 02:40:28
上面第二步传递函数其实可以更简单.用$emit
1.在子组件的template中(子组件最里面的模版中用$emit)
<p@click="$emit('nihk')">点击弹窗helloworld</p>
2.在模版标签log中(调用子组件的标签内,这是在idapp的html中) <log :fusite='site' @func='details' @nihk='hello'></log>
3.在父组件中定义函数hello就可以直接调用了() 然后点击子组件p元素就会调用父组件的hello方法
如果上面需要传递参数的话,只需在第一个$emit内传参数和定义hello传递参数就可以了.不必了解其他
转载请注明:稻香的博客 » Vue框架父组件和子组件之间的传值
